9+ Useeffect One Step Behind
ReactJS state updates one step behind. Inmediately I log the information to the.

How The Useeffect Hook Works With Examples
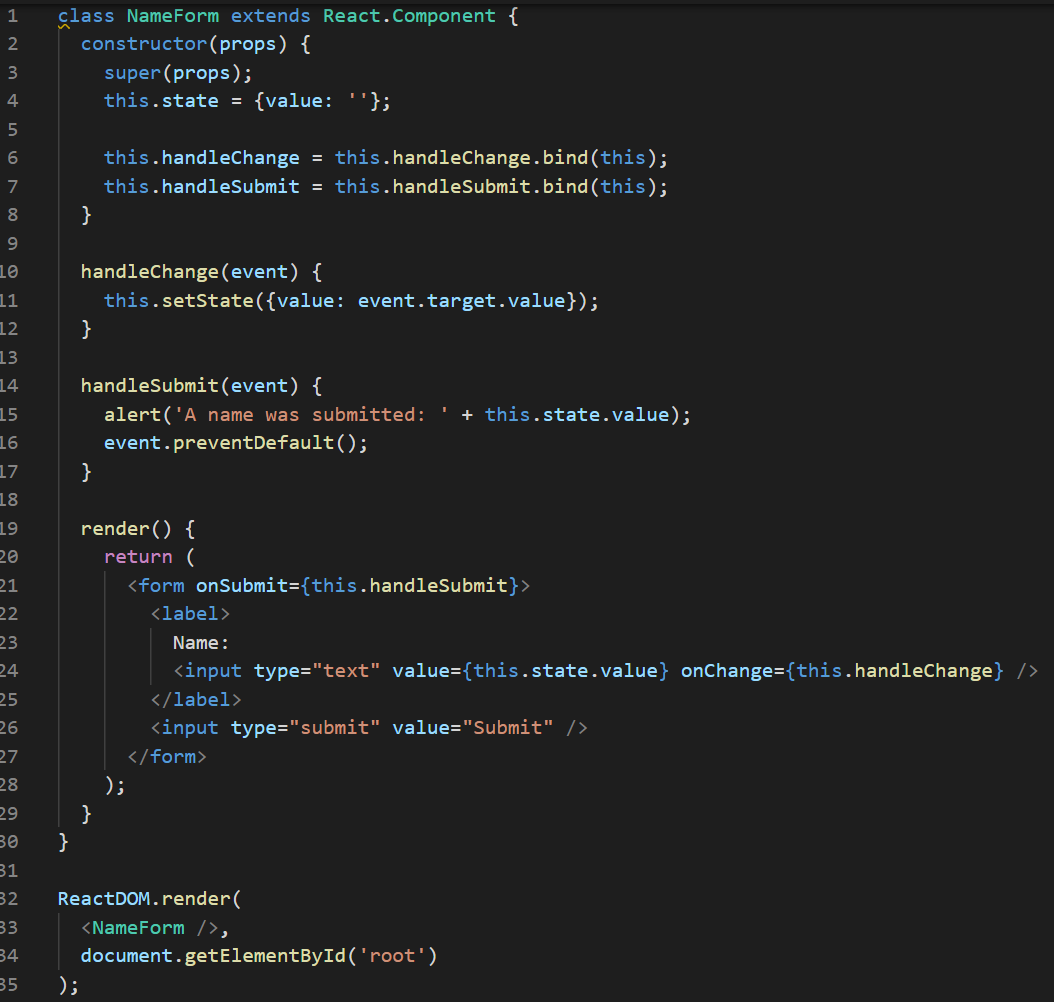
Updating state being one step behind WITHOUT using useEffect.

. React hook state one step back and. Writing synchronization code that handles edge cases well is inherently more difficult than firing one. Web To perform side effects after state has change you must use the ReactuseEffect hook.
This can be annoying. I am testing a simple phonebook app where I can filter out persons using a input. I am playing around with useStates for testing but noticed a problem that I dont know the answer to.
Ive seen people suggesting useEffect to this issue but I am not updating the state. React functional components allow for the usage of hooks which. In the code below you see I set the variable with the result in useEffect -Hook after defining the variable outside using useRef.
Web So when setState is finished going through its update cycle the. In this episode Im going over the useEffect hook for beginners. Articles about useState hook variables value is always one step behind Ive.
Behind the useState hook useEffect is arguably the. ReactJSTake a look at the code sandbox used in this. Theres actually nothing else to be told when the handler is fired by an event the variable info comes with an object on new information.
ReactJS onClick state change one step behind. Behind the useState hook useEffect is arguably the most important React hook there is. However the upfront cost of getting it right is higher.
Component updates state from one step behind in react. API call state in an EventHandler is always one step behind - cant fix it with an useEffect. UseEffect was released in React 168.
How to create a stale closure like the one in Reacts useEffect hook without using the actual. To perform side effects after state has change you must use the ReactuseEffect hook. In this video we go over how to use Reacts useEffect hook complete with translations to componentDidMount componentDidUpdate and componentWillUnmount as w.
3 Lowest rating. ReactuseEffect accepts a callback function to perform your.

Blogmas 2020 Blog Karenying Com

One Step Behind Rotten Tomatoes

9 Awesome Github Repositoriesto Become A Pro React Developer

Blogmas 2020 Blog Karenying Com

Frontend Framework For Enterprise Applications React Vs Angular By Tomascubeek Medium
Awesome Stars Readme Md At Master Mika F Awesome Stars Github

Event Target Value When Stored Using React Hooks Is One Step Behind R Reactjs
Tangledeep 16 Bit Roguelike Dungeon Crawler Now Released On Steam

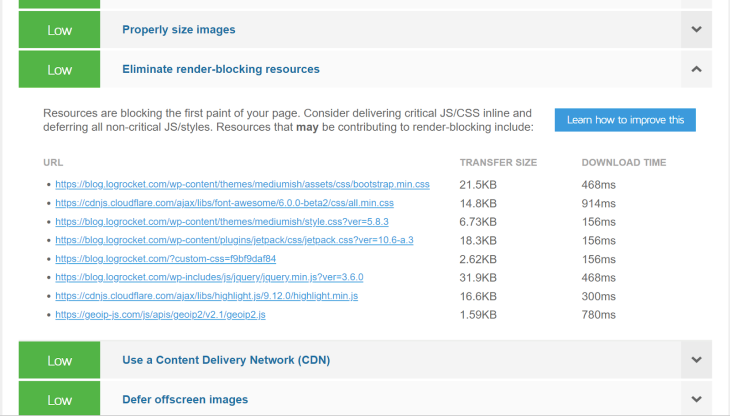
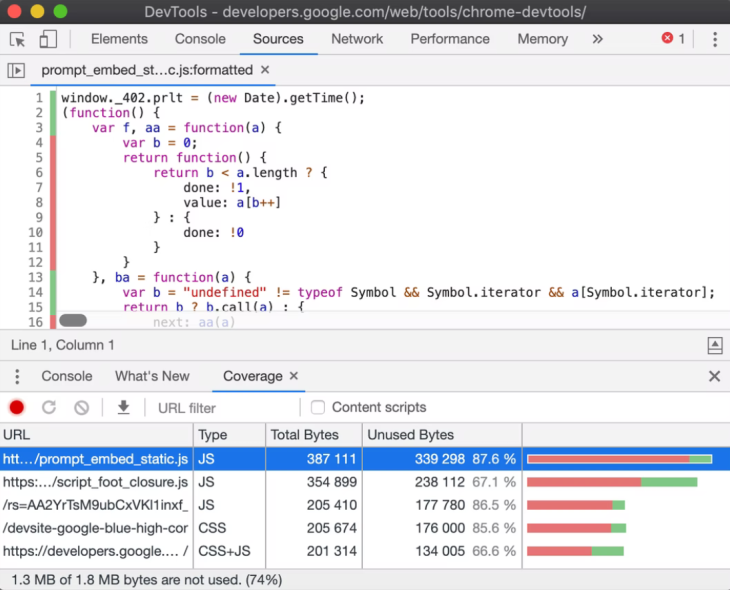
9 Tricks To Eliminate Render Blocking Resources Logrocket Blog

Isotropic Blog Learn About Wordpress Web Design

Isotropic Blog Learn About Wordpress Web Design

Frontend Framework For Enterprise Applications React Vs Angular By Tomascubeek Medium

9 Tricks To Eliminate Render Blocking Resources Logrocket Blog

Pdf Effects Of Drama Method On Social Communication Skills A Comparative Analysis

Isotropic Blog Learn About Wordpress Web Design

Sebastian Markbage On Twitter The Release Of React 18 And Adoption Of Concurrent Features In Next Js Will Put Us In A Really Good State To Deliver On A Range Of Features On

Javascript How To Solve Setstate Is Always One Step Behind On React Js Stack Overflow